Melhores plugins para você usar no VSCode
Olá, seja bem-vindo(a) ao meu primeiro post aqui no TabNews! Nesse post eu vou falar sobre alguns plugins bastante interessantes e que, na minha opnião, vão ajudar você bastante ao escrever seus códigos.
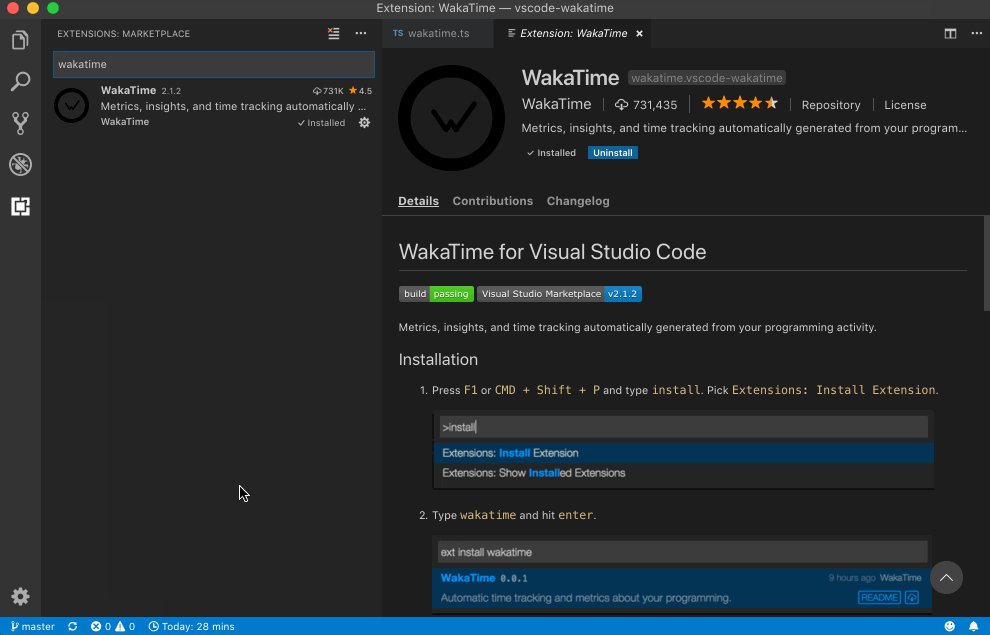
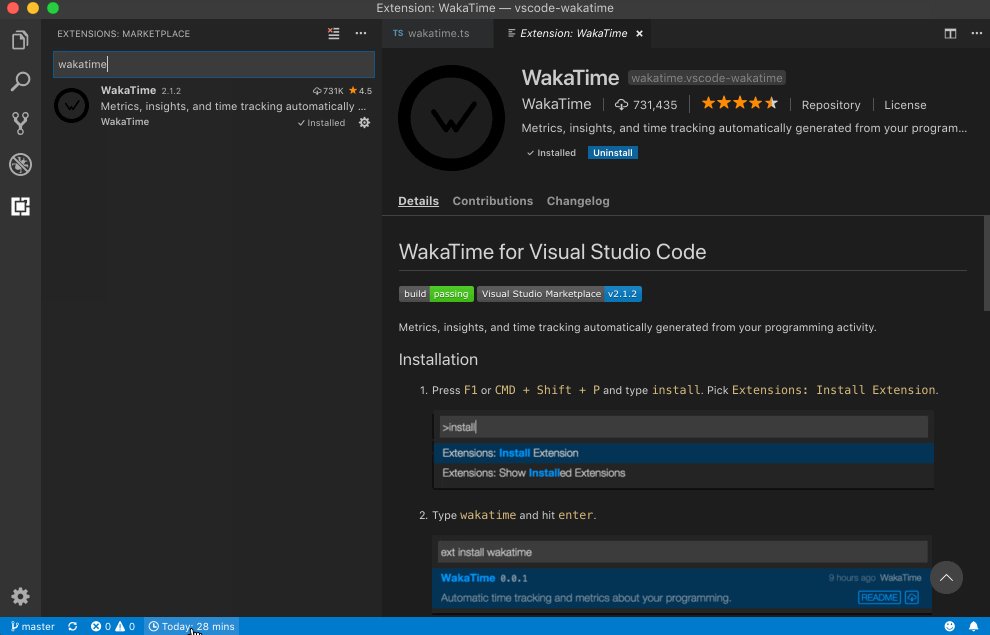
Como baixar plugins no Visual Studio?
Use a caixa de diálogo Gerenciar Extensões para instalar e gerenciar extensões do Visual Studio. Para abrir a caixa de diálogo Gerenciar Extensões, escolha Extensões > Gerenciar Extensões. Ou digite Extensões na caixa de pesquisa e escolha Gerenciar Extensões.
Para instalar extensões de dentro do Visual Studio:
-
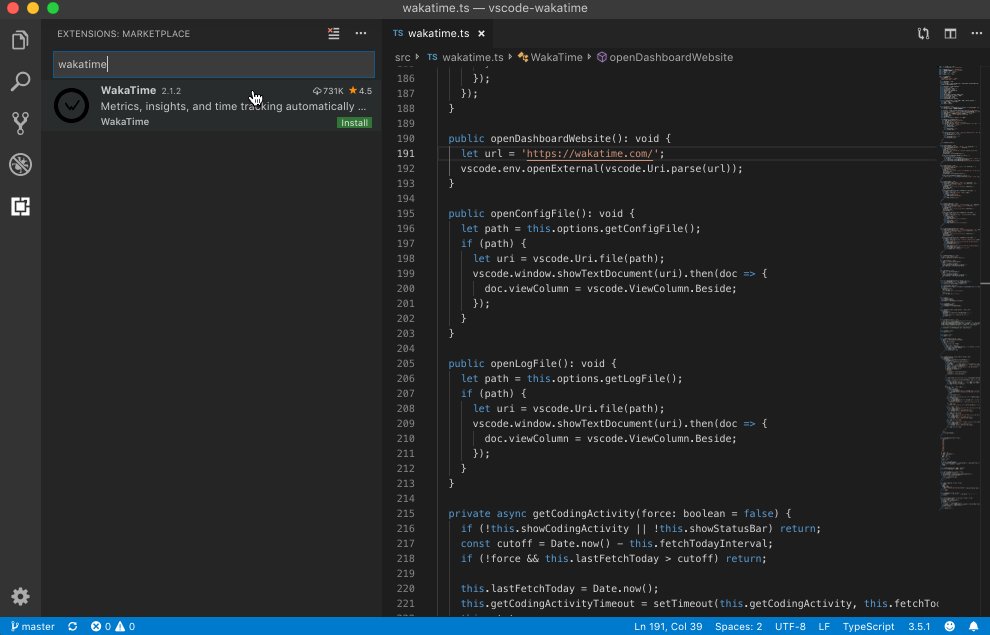
Em extensões > gerenciar extensões, localize a extensão que você deseja instalar. Se você souber o nome ou parte do nome da extensão, será possível pesquisar na janela Pesquisar.
-
Selecione Baixar.
Esta extensão está agendada para instalação. sua extensão será instalada depois que todas as instâncias de Visual Studio tiverem sido fechadas.
Se você tentar instalar uma extensão que tenha dependências, o instalador verificará se elas já foram instaladas. Se elas não tiverem sido instaladas, a caixa de diálogo Gerenciar Extensões listará as dependências que devem ser instaladas para que seja possível instalar a extensão.
Agora sim, vamos começar!
1. Tabnine
Esse plugin utiliza inteligência artificial que identifica o padrão do seu código e autocompleta ele.
2. Vscode-Icons
Esta extensão cria ícones referentes a cada tecnologia que for usada no projeto, ajudando na organização e na melhor identificação do mesmo.
3. Live Server
Uma das extensões obrigatórias para quem trabalha com front-end através do Visual Studio Code. Sabe aquele projeto html, css e javascriptque quando precisamos ver as alterações que fizemos no código damos refresh no navegador para ver o resultado? Esse plugin cria um localhost da aplicação e toda alteração que é salva no projeto, é atualizada automaticamente, evitando dar refresh na página a cada modificação no código feita. Assim que instalado, é só clicar no botão Go Live e o localhost será aberto no seu navegador padrão.
4. GitLens
Esta extensão ajudará no trabalho em equipe, já que ela promove a visualização de alterações e adições feitas no código, trazendo os diffs de cada código e uma sessão exclusiva do GitLens, que agrega as informações mais importantes do repositório, como os commits feitos, quais branches, tags, etc.
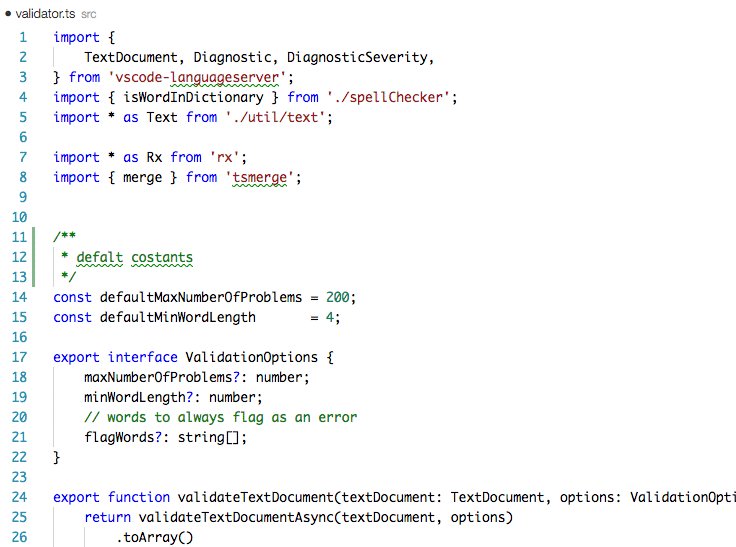
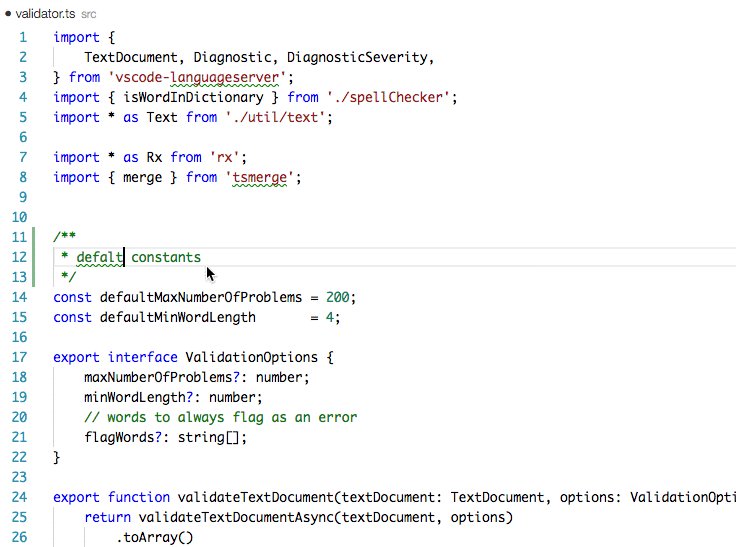
5. Quokka
O Quokka.js é uma extensão que executa JavaScript e TypeScript com feedback em tempo real. Em outras palavras, enquanto você digita, os resultados aparecem em tempo real diretamente no VS Code.
6. Beautify
E por último, mas não menos importante, esse belo plugin que faz a indentação dos seus códigos e os deixa de forma legível e organizados. Essa extensão ajuda muito!
Bom, eu tenho certeza que você vai gostar bastante delas, pra quem está começando elas são bastante importantes. Vale ressaltar que existem diversas outras extensões muito úteis também, mas eu preferi citar apenas essas.
Até o próximo post!