Design para Devs - Wireframe
Wireframe são representações esquemáticas e simplificadas de uma interface que destacam a estrutura, o layout e a disposição geral dos elementos, sem detalhes gráficos ou de design visual.
Eles são uma ferramenta fundamental no início do processo de design de interfaces, ajudando os designers a visualizar e comunicar a estrutura da página ou aplicativo antes de se comprometerem com detalhes mais complexos.
Os Wireframe podem ser classificados em três níveis distintos de fidelidade: baixa, média e alta. Cada nível de fidelidade tem um propósito específico no processo de design, atendendo a diferentes necessidades e estágios do projeto.
Vamos analisar em detalhes cada um desses níveis de fidelidade:
Baixa fidelidade
O objetivo do wireframe de baixa fidelidade é explorar ideias rapidamente, focando na estrutura e organização geral da interface.
Os wireframes de baixa fidelidade muitas vezes são criados a mão, apenas com caneta e papel.

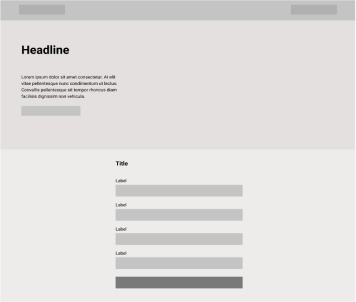
Média fidelidade
O objetivo do wireframe de média fidelidade é refinar a estrutura e começar a considerar o layout visual.
Nesse nível de fidelidade são adicionados mais detalhes do que os de baixa fidelidade, representando mais fielmente os elementos e proporções.

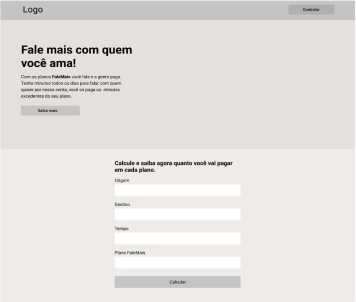
Alta fidelidade
O wireframe de alta fidelidade é muito próximo do resultado final da interface. Seu objetivo é finalizar os últimos ajustes antes de começar a se preocupar com outras questões como fontes, imagens e cores.

Quer aprender mais sobre design & code?
Me siga nas minhas redes sociais