Curso gratuito de Typescript 2025 - Aula 002

Na aula anterior, configuramos nosso ambiente de desenvolvimento e mergulhamos nos Tipos Primitivos do Typescript.
Na aula de hoje, vamos aprender a trabalhar com Objetos e Arrays em Typescript.
Aulas
- 🔷 Aula 001 - Tipos Primitivos
- 👉 Aula 002 - Objetos e Arrays
- 🔷 Aula 003 - Funções
- 🔷 Aula 004 - Outros tipos (Em breve)
- 🔷 Aula 005 - Union Types, Type Assertion e Literal Types (Em breve)
- 🔷 Aula 006 - Inferência de tipo (Em breve)
- 🔷 Aula 007 - Interface e Types (Em breve)
- 🔷 Aula 008 - Generics (Em breve)
- 🔷 Aula 009 - Utility Types (Em breve)
- 🔷 Aula 010 - Classes (Parte 1) (Em breve)
- 🔷 Aula 011 - Classes (Parte 2) (Em breve)
- 🔷 Aula 012 - Dicas Extras (Em breve)
- 🔷 Aula 013 - Desafio prático (Em breve)
Introdução
Nessa aula, vamos aprender sobre Objetos e Arrays em Typescript. Vamos explorar diferentes formas de como podemos criar objetos e arrays em nossos projetos com Typescript.
Objetos Literais
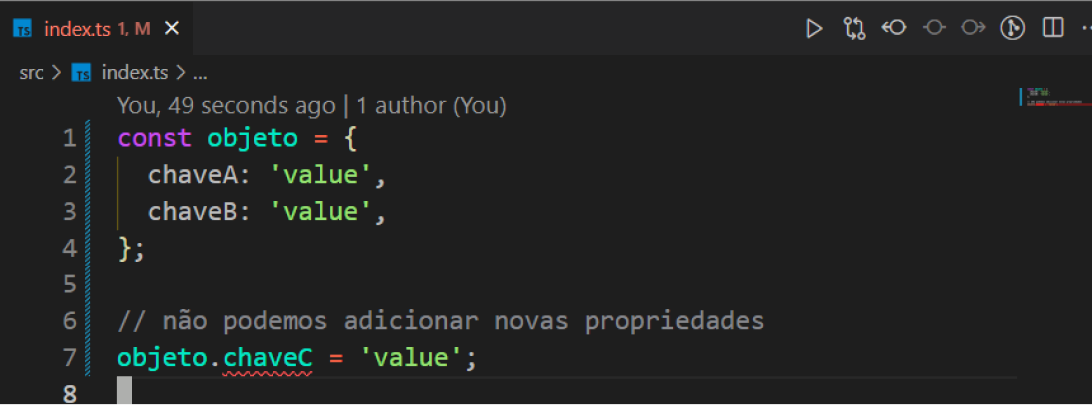
Uma das formas mais simples de criar um objeto é através de objetos literais. Essa abordagem é particularmente útil quando você já tem conhecimento prévio das propriedades do objeto, uma vez que não é possível adicionar novas propriedades posteriormente.
const objeto = {
chaveA: 'value',
chaveB: 'value',
};
objeto.chaveC = 'value';

Index Signature
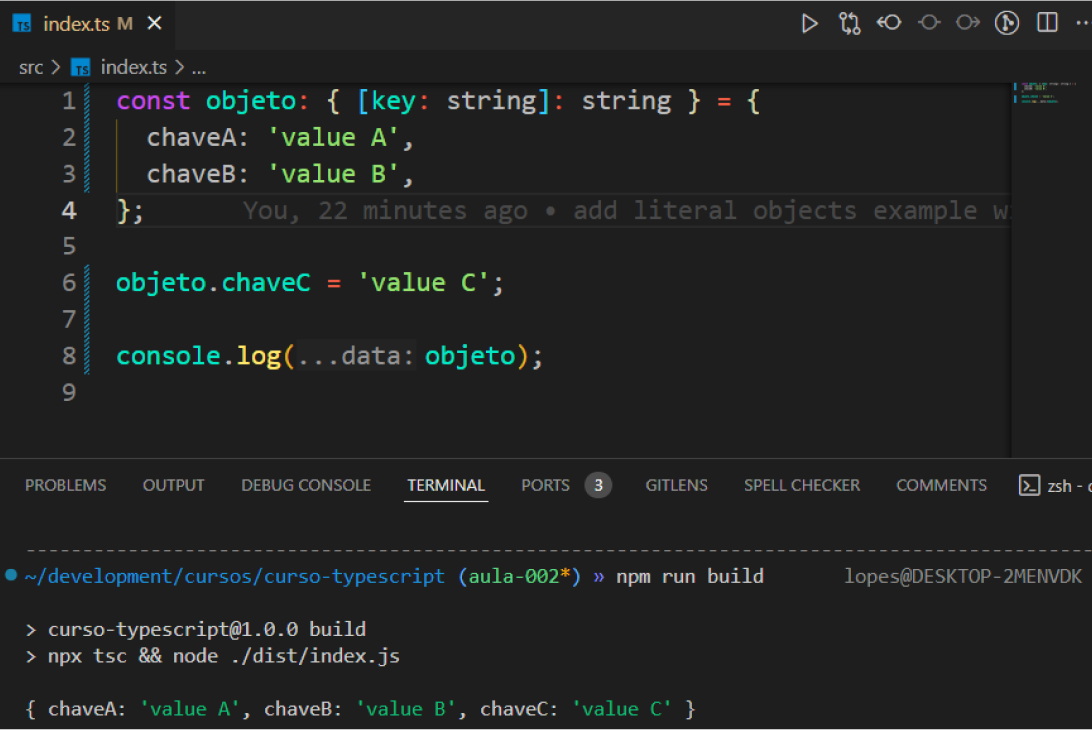
Uma forma de criar objetos dinâmicos é utilizando Index Signature. Essa abordagem é especialmente útil quando não sabemos antecipadamente quais serão as propriedades do objeto.
const objeto: { [key: string]: string } = {
chaveA: 'value A',
chaveB: 'value B',
};
objeto.chaveC = 'value C';
console.log(objeto);

Record
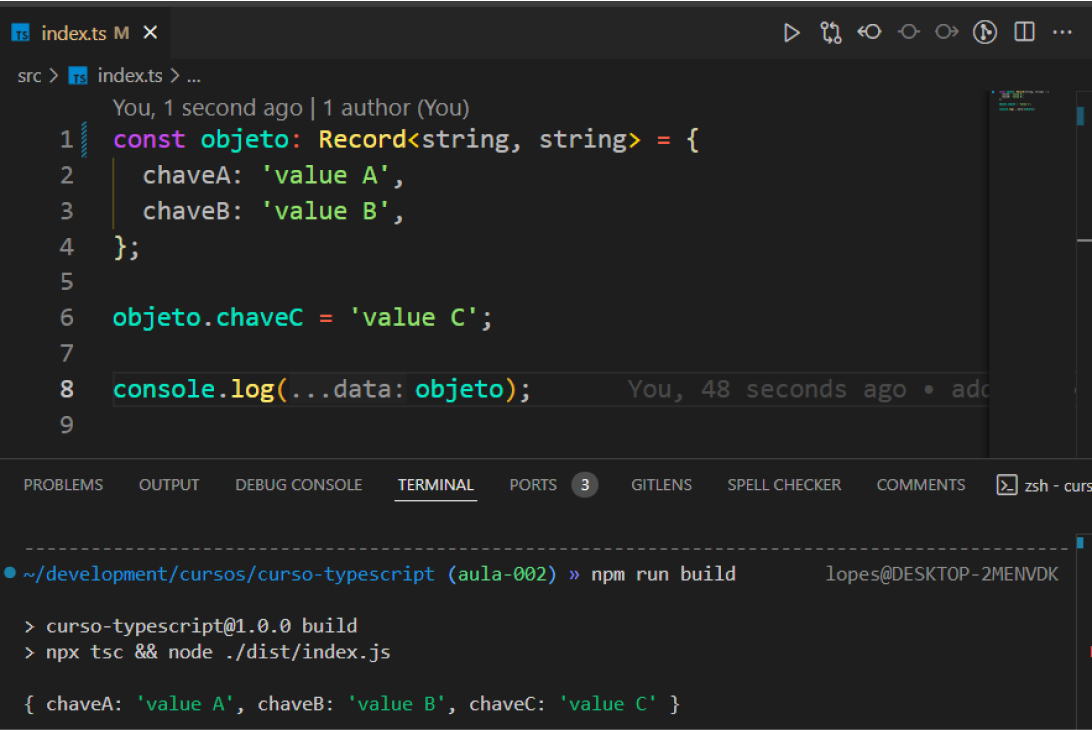
Outra forma que temos de criar objetos dinâmicos em Typescript é utilizando Record. O Record é um dos Utility Type da caixa de ferramentas do Typescript. Vamos explorar mais sobre os Utility Types mais adiante. Por enquanto, o que você precisa saber é que ao utilizar Record, precisamos especificar o tipo para a chave (key) e para o valor (value) do objeto entre <>.
const objeto: Record<string, string> = {
chaveA: 'value A',
chaveB: 'value B',
};

Array Literais
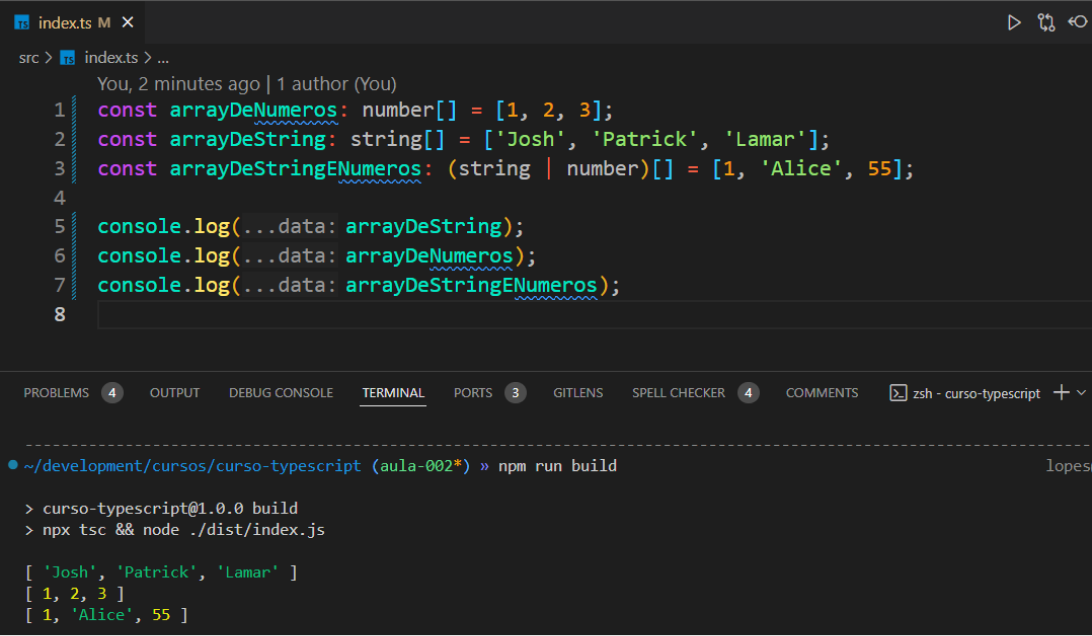
A forma mais simples de criar um array é usando um array literal, que é uma lista de elementos separados por vírgulas dentro de colchetes.
const arrayDeNumeros: number[] = [1, 2, 3];
const arrayDeString: string[] = ['Josh', 'Patrick', 'Lamar'];
const arrayDeStringENumeros: (string | number)[] = [1, 'Alice', 55];
console.log(arrayDeString);
console.log(arrayDeNumeros);
console.log(arrayDeStringENumeros);

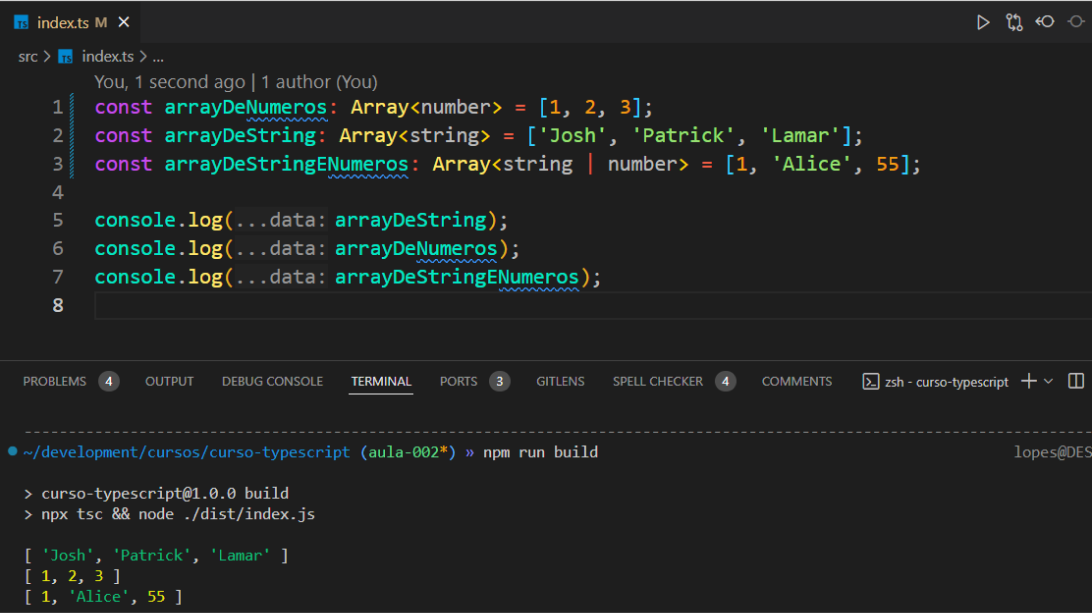
Array Constructor
Você também pode usar o construtor Array para criar um novo array.
const arrayDeNumeros: Array<number> = [1, 2, 3];
const arrayDeString: Array<string> = ['Josh', 'Patrick', 'Lamar'];
const arrayDeStringENumeros: Array<string | number> = [1, 'Alice', 55];
console.log(arrayDeString);
console.log(arrayDeNumeros);
console.log(arrayDeStringENumeros);

Você pode acessar o código da aula, acessando o link abaixo:
https://github.com/d3vlopes/curso-typescript/tree/aula-002
Próxima aula
Na próxima aula, vamos explorar as funções em Typescript. Vamos aprender como definir o tipo dos parâmetros, tipo de retorno e muito mais!
Deixe um comentário e compartilhe essa publicação com sua rede para dar uma força e ajudar mais pessoas a aprender Typescript.