🎆AS MELHORES TAGS HTML/REACT QUE VOCÊ COM CERTEZA NÃO CONHECE PARA 2024🎆
Esse post também está disponível, originalmente, em formato de Thread no Twitter e, em inglês, no De.To
⭐- O QUE IREI MOSTRAR?
Nesse post, vou mostrar tags HTML/REACT INCRÍVEIS que você COM CERTEZA NÃO CONHECE para COMEÇAR A USAR EM 2024
Se você é novo, sempre posto conteúdo de programação por aqui! Acompanha!
Boa leitura!!
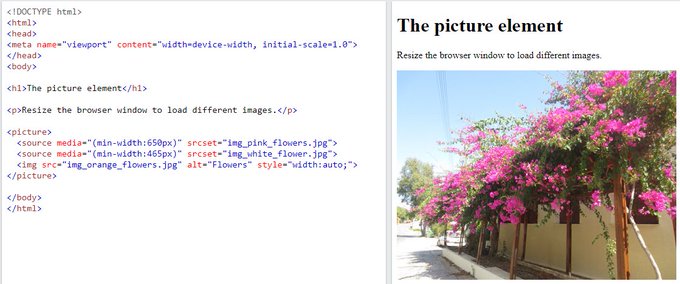
✅ 1 - <picture>
Essa Tag te permite colocar DIVERSAS IMAGENS ao mesmo tempo, podendo escolher qual será mostrada de acordo com a tela do cliente!
É INCRÍVEL pra quando você tem diversas imagens de diferentes tamanhos!
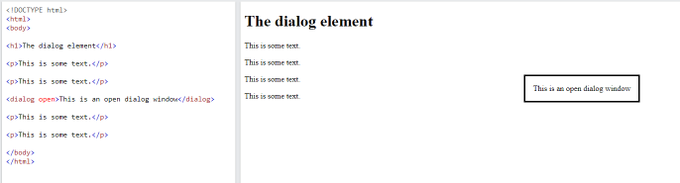
✅ 2 - <dialog>
Essa é mais simples, porém MUITO ÚTIL
Sabe quando você quer mostrar aquelas caixas de diálogos no seu website? Essa tag vai te salvar!
Só uso ela agora!
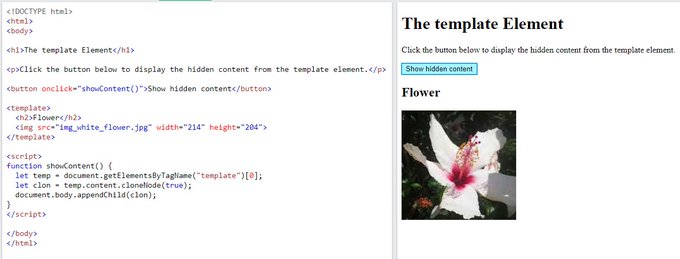
✅ 3 - <template>
Chega de definir uma variavel com um HTML INTEIRO no seu JavaScript!
Essa tag te permite colocar um conteúdo que pode ser mostrado, ou não, a partir de um JavaScript
IMAGINA AS POSSIBILIDADES!
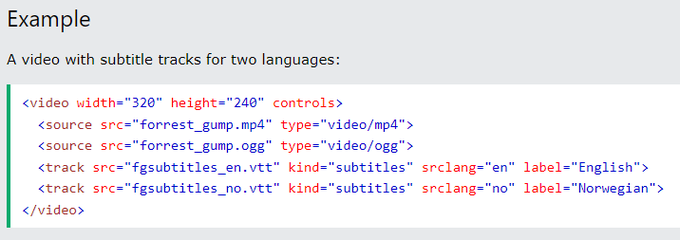
✅ 4 - <track>
Essa TAG você usa junto com um elemento de mídia, como um vídeo ou um audio, e você consegue simplesmente fornecer LEGENDAS para esse conteúdo!
FACILITA MUITO SUA VIDA!!
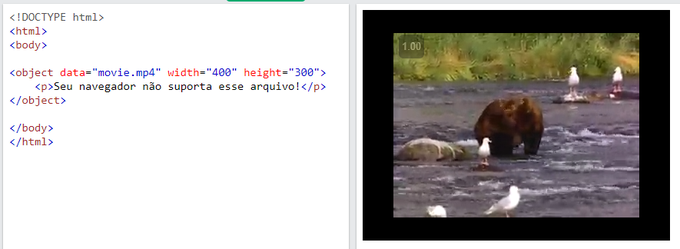
✅ 5 - <object>
Essa aqui te permite incorporar conteúdos externos dentro da sua página HTML!
Você pode colocar um PDF, arquivos, vídeos, audios, e ainda tratar o erro se o navegador não suportar!
simplesmente INCRÍVEL!
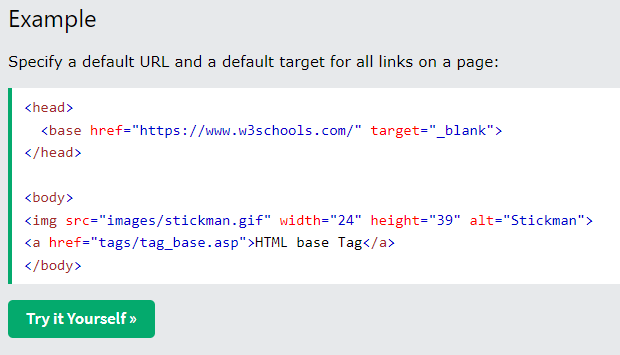
⭐ BONUS - <base>
Essa é boa!
Com ela, você define uma URL Base para TODAS as URLs na sua página!
Chega de ficar repetindo a mesma URL sempre!
😄 - OBRIGADO!
Esse post foi mais curto do que os outros, muito pelo tempo que ta um pouco mais apertado, mas vou caprichar MUITO na próxima!!
Obrigado por ler até aqui! Se tiver qualquer sugestão, é só me mandar que irei te marcar no topo!!
Veja também outros projetos meus:
better-format: https://github.com/luciano655dev/better-format
DayKeeper (em dev):
https://github.com/luciano655dev/daykeeper